Braze
Send contact and event data to Regal using Braze canvas webhooks
This guide describes how to use Braze as a source for sending your customer profile and event data to Regal.
Sending Data from Braze to Regal
While Braze does not have a way to pass through all user and event data automatically to a 3rd party, you can set up canvases that are triggered when new phone contacts are created, important profile fields are updated or important events occur, and send that data to Regal through canvas webhooks.
Creating New Contacts
Build a canvas that webhooks out to Regal every time a new contact is created in Braze who you want to be available for calls and texts in Regal.
Below is a recommended canvas for how to accomplish this, though the logic for the trigger of your canvas may differ depending on what constitutes a relevant contact for your company to send to Regal.
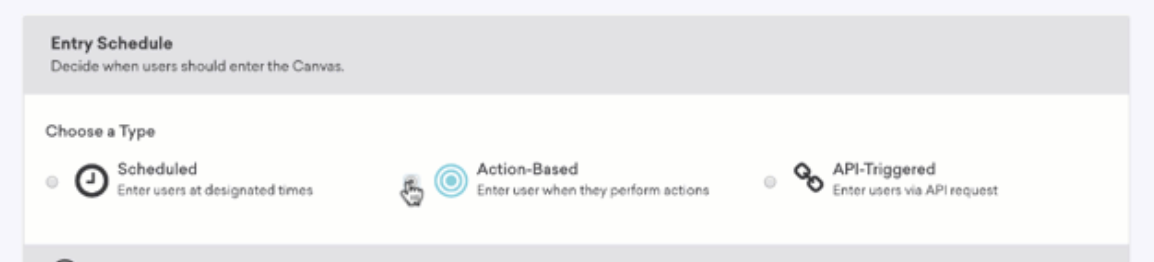
Step 1: Create a new canvas titled "Create New Contact for Regal" and select "Action-Based" as the entry type

Step 2: Set the trigger node logic as "Custom Event" and select whatever event is fired when a contact with a phone number is created. We recommend adding an extra filter on the phone field that ensures it's set.
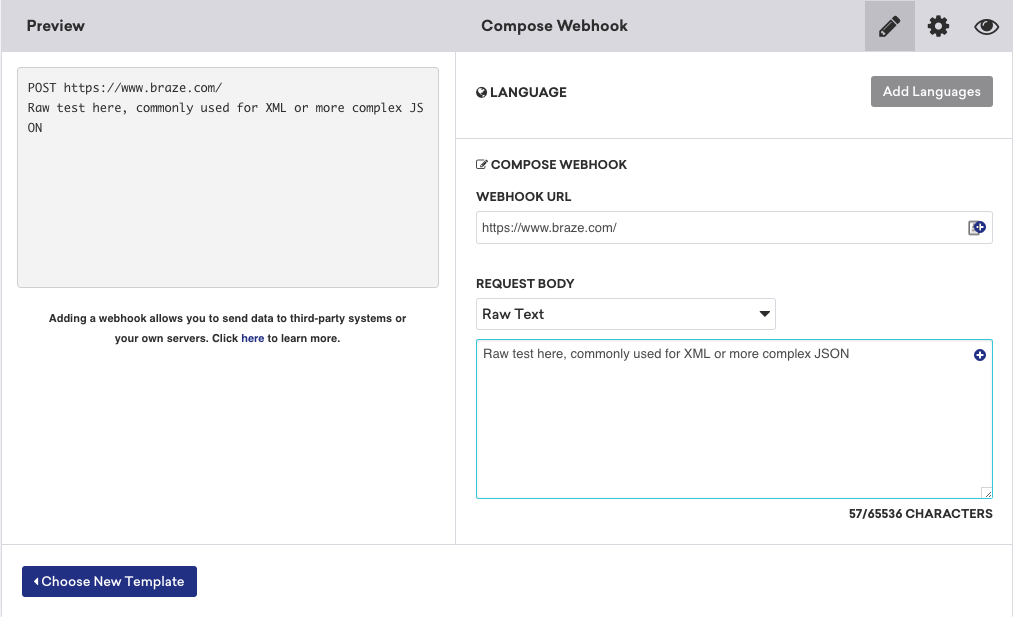
Step 3: Create a custom Canvas webhook called "Create Contact in Regal"


Add the following:
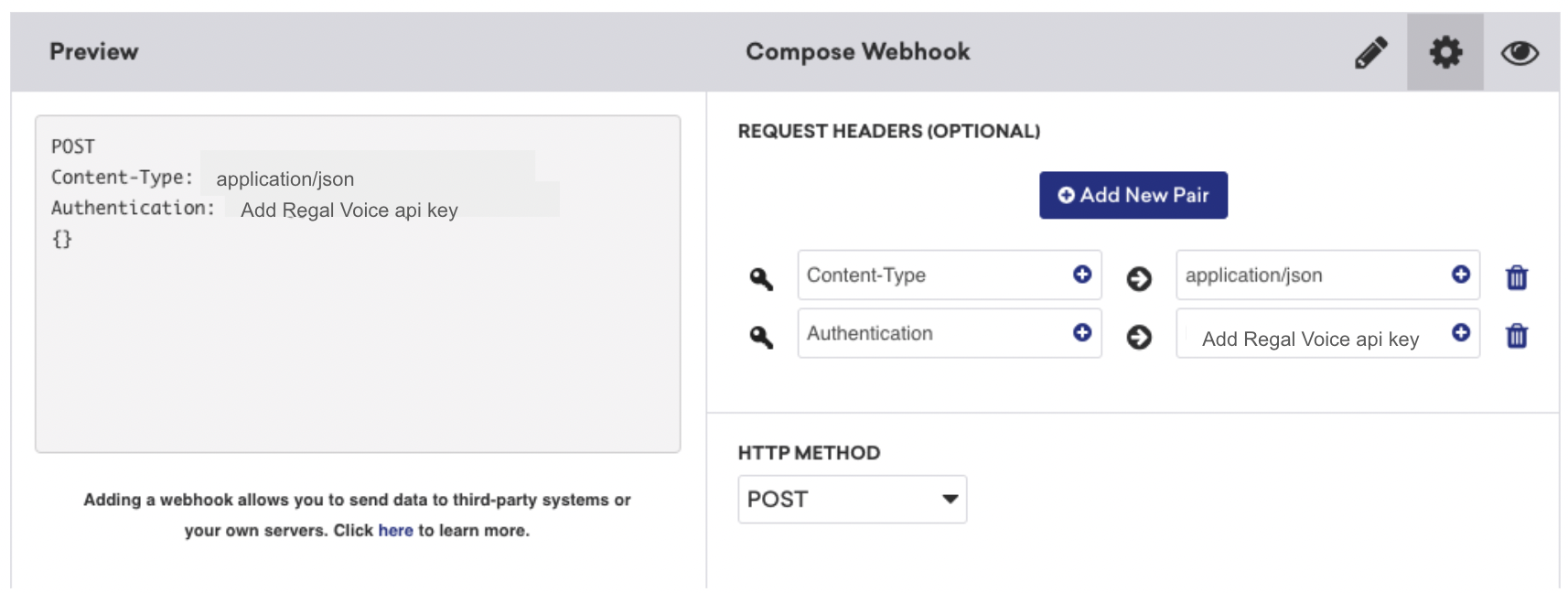
- endpoint: https://events.regalvoice.com/events
- header: the only header you need is "Authorization" and add your Regal API key. (Email [email protected] to get your API key)
- payload: select the "Raw Text" option, and add the following (replacing the relevant data fields from the profile in Braze):
{
"userId": "{{uniqueIdentifier}}", //this is optional
"traits": {
"phone": "{{phoneNumber}}",
"email": "{{email}}",
"firstName": "{{firstName}}",
"lastName": "{{lastName}}",
"optIn": [
{
"channel": "voice",
"source": "{{leadSource}}",
"subscribed": true
},
{
"channel": "sms",
"source": "{{leadSource}}",
"subscribed": true
}
],
"custom1": "{{custom1}}",
"custom2": "{{custom2}}"
},
"eventSource": "braze"
}
The only required field above is the traits.phone property. The rest is optional. However, if you include optIn, you must include optIn.channel and optIn.subscribed.
OptIn
The above payload example assumes all of your contacts have accepted opt in for voice and sms. If that's not true, you can remove the optIn property from the above and set up a separate canvas to update a contact in Regal when optIn is collected.
Updating OptIn Information
If opt in and out can happen at different parts of your user experience on your app, it's important to update Regal as users opt in or out. Below is a recommended canvas for how to send up to date opt in information to Regal. It assumes you save this as a Braze profile field, but if not, the trigger can just as easily be an event in your Braze account that represents a user opting in or unsubscribing. (The example below is for phone opt in, but you can set up a similar canvas for sms opt in if you collect those separately).
Step 1: Create a new canvas titled "Send Opt In or Out to Regal"
Step 2: Set the trigger node logic as "User Profile Field Updated" and select whatever field represents the user's opt in status. If instead you fire an event to Braze to represent opt in or out, use that event as the trigger instead.
Step 3: Create a custom canvas webhook called "Update Contact in Regal," and add the following:
- endpoint: https://events.regalvoice.com/events
- header: the only header you need is "Authorization" and add your Regal API key.
- payload (replacing the relevant data fields from the profile in Braze):
{
"userId": "{{uniqueIdentifier}}", //this is optional
"traits": {
"phone": "{{phoneNumber}}",
"optIn": [
{
"channel": "voice",
"source": "{{leadSource}}",
"subscribed": "{{voice_optin_subscribed}}"
},
{
"channel": "sms",
"source": "{{leadSource}}",
"subscribed": "{{voice_optin_subscribed}}"
}
]
},
"eventSource": "braze"
}
You are welcome to add additional user profile attributes in this payload as well, if you want to ensure more attributes are up to date at the same time.
Sending Custom Events
Finally, set up a canvas for each of the key events you want to send Regal - we recommend sending any events that are important for triggering SMS and Calls in Regal (such as an event at each step of the sign up or purchase flow) or will that be used as exit criteria for contacts to fall out of Regal campaigns.
For example, below is a workflow for sending Regal an event for when a user completes the first step of an Application.
Step 1: Create a new canvas titled "Send Application Step 1 Completed Event to Regal"
Step 2: Set the trigger node logic as "Custom Event" and select the name of the event you want to send to Regal, such as "Application Step 1 Completed".
Step 3: Create a custom canvas webhook for the event and add the following:
- endpoint: https://events.regalvoice.com/events
- header: the only header you need is "Authorization" and add your Regal API key.
- payload (replacing the relevant data fields from the specific event in Braze).
Below is an example payload for the Application Step 1 event.
Up to Date Contact Attributes
While it's not necessary, we recommend also sending any key user profile data fields on the event payloads of your event workflows to ensure Regal has access to the most up to date contact attributes at the time key events become available.
{
"userId": "{{uniqueIdentifier}}", //this is optional
"traits": {
"phone": "{{phoneNumber}}",
"firstName": "{{firstName}}",
"lastName": "{{lastName}}",
"custom1": "{{custom1}}",
"custom2": "{{custom2}}",
"custom3": "{{custom3}}"
},
"name": "Application Step 1 Completed",
"properties": {
"educationalLevel": "{{educationalLevel}}",
"preferredLocation": "{{preferredLocation}}",
"preferredSubject": "{{preferredSubject}}",
"readytoCommit": true
},
"eventSource": "braze"
}
If you have any questions about which events are important to send to Regal or how best to set up these canvases, reach out to [email protected]
Updated 2 months ago
